Quieres que te lea el texto? haz Click en el botón de Play o descárgate el podcast para escucharlo luego… Gracias!
Tiempo de 8:14 minutos / mp3: 11,3 Mb.
Un árbol de pertinencias se asemeja mucho a un cuadro organizacional y presenta información en una estructura jerárquica. La jerarquía comienza en un elevado nivel de abstracción y desciende en grados de detalle cada vez mayores en los subsiguientes niveles del árbol. http://pbox.wordpress.com
Bueno vamos a hablar de un tema que hace tiempo vengo comentando por arriba pero creo que conviene profundizar, el famoso CUADRO DE PERTINENCIAS.
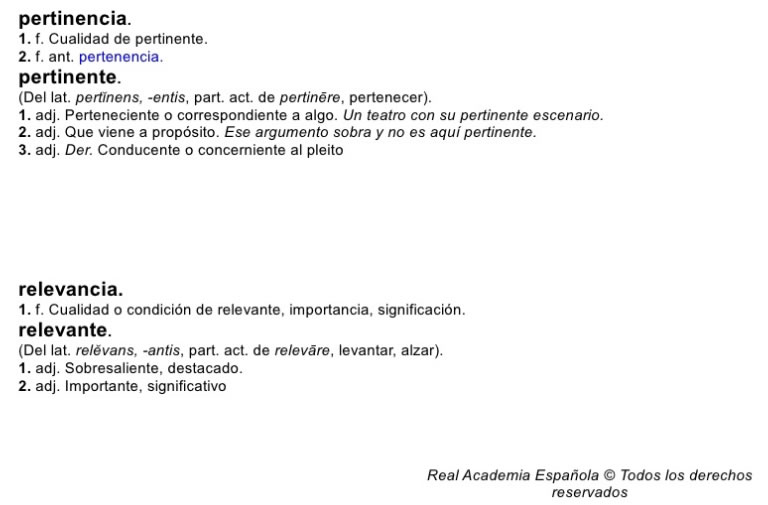
Antes que nada vamos a diferenciar el significado de pertinente y relevante según la RAE:
Cuando en algún post hemos hablado del proceso creativo o las funciones del lenguaje o del mensaje, hemos dicho que en un momento de ese proceso hay que desarrollar el cuadro de pertinencias.
Vamos a ver, si ya sabemos el mensaje que tenemos que transmitir o pieza que debemos crear, conocemos nuestra audiencia, decidimos el tono de nuestro mensaje, tenemos definidos nuestros objetivos y estrategia, pues toca enumerar lo que es pertinente o no.
Al principio os parecerá algo raro o incluso complejo, no digo que no lo sea, sino que con la práctica o la experiencia, se va internalizando el proceso o se va haciendo de modo casi inconsciente. Es como cuando vas por primera vez a un sitio, al principio vas atento a cada calle, cada esquina, con el tiempo lo haces casi sin pensar.
Jordi Llovet Semiología del diseño. El Objetivo del cuadro de pertinencias es graficar la articulación obligada de diferentes campos discursivos. Esto permite acudir a una de las partes de la doble operación que lleva la realización de un problema de diseño (gráfico u objetual):
– de descomposición analítica del problema
– de articulación y síntesis de presupuestos, rasgos pertinentes o variables concretas.
Veamos, os acordáis de la función poética del mensaje, en esta función decíamos que era la de la creatividad, la de las metáforas, la de la equivalencia del eje de la selección con el de la combinación, y que tiene que ver esto? Pues eso es parte de las pertinencias.
Depende la pieza gráfica u objeto que tengamos que diseñar, vamos seleccionando cosas que si le van y descartando aquellas que no. Luego el siguiente paso es combinarlas.
Evidentemente, cada acción de comunicación o pieza, objeto o “cosa” a diseñar o crear, independientemente de lo que sea, tienen elementos básicos compartidos, aunque las particularidades llevan a un resultado u otro.
El método de proyectación de Gui Bonsiepe, que contribuye al desglosamiento de la complejidad en el diseño, dividiendo un problema en subproblemas jerarquizados, basado en la metodología del problem-solving, con tres etapas principales, (estructuración del problema, diseño y realización), el método textual/contextual de Jordi Llovet, que se basa en la teoría de los objetos, con una aproximación metodológica al diseño desde la semiología, con sus elementos textuales (imprescindibles y necesarios) y los contextuales (datos y situaciones que rodean al objeto), maneja el cuadro de pertinencias para su descomposición analítica. http://pbox.wordpress.com
 Viendo este ejemplo, un cartel que anuncia: “Pintamos casas a domicilio”… genial!… no han hecho cuadro de pertinencias… ¿hay acaso otra manera de pintar casas que no sea “in situ”?…
Viendo este ejemplo, un cartel que anuncia: “Pintamos casas a domicilio”… genial!… no han hecho cuadro de pertinencias… ¿hay acaso otra manera de pintar casas que no sea “in situ”?…
 Otro ejemplo, esta vez, positivo, es evidente que se han seleccionado y combinado perfectamente lo pertinente o no para conseguir un resultado muy creativo y bonito, de algo tan común como un saca corchos. Precioso ¿verdad?
Otro ejemplo, esta vez, positivo, es evidente que se han seleccionado y combinado perfectamente lo pertinente o no para conseguir un resultado muy creativo y bonito, de algo tan común como un saca corchos. Precioso ¿verdad?
Todo esto tiene como objetivo, desarrollar una metodología del diseño, de modo que cada vez, que iniciamos un nuevo proyecto, podamos tener establecidos, pasos, tareas y acciones, estandarizadas, para optimizar resultados y aumentar la creatividad y originalidad, ya que buscando, superando el brainstorming, y descartando soluciones ya hechas, lo más elemental, el concepto puro y una buena metáfora, llegaremos a una solución creativa.
 Para mi la originalidad es encontrar la solución más obvia a un problema, y pensar… ¿cómo no se le había ocurrido antes a alguien? Si es lo más evidente… claro, pero es lo mas evidente, pero no se había presentado de ese modo nunca hasta ahora… os enseño una camiseta que diseñé hace unos años para quiquepop Alicante, para una colección de camisetas de merchandising, que cuando se me ocurrió la idea, fue como… WOW! ¿Cómo nadie ha hecho esta metáfora antes?… #WOWEffect
Para mi la originalidad es encontrar la solución más obvia a un problema, y pensar… ¿cómo no se le había ocurrido antes a alguien? Si es lo más evidente… claro, pero es lo mas evidente, pero no se había presentado de ese modo nunca hasta ahora… os enseño una camiseta que diseñé hace unos años para quiquepop Alicante, para una colección de camisetas de merchandising, que cuando se me ocurrió la idea, fue como… WOW! ¿Cómo nadie ha hecho esta metáfora antes?… #WOWEffect
«El Arte es eliminar lo innecesario.» Pablo Picasso.
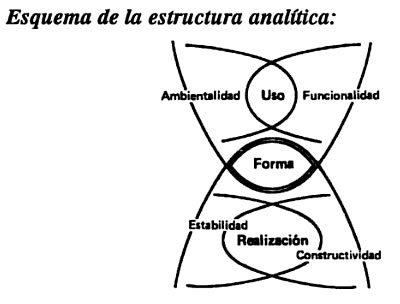
Nada como los ejemplos para entender que es un cuadro de pertinencias: Si te piden que diseñes una imagen, dependiendo de si es para una web, o para una camiseta, o para una gigantografía, el cuadro de pertinencias será diferente, porque las necesidades son diferentes. Si tienes que diseñar un recipiente para contener agua hirviendo, evidentemente descartarás el papel o el plástico como material, pensarás en aplicar algún elemento que no se caliente para que se pueda coger con las manos, tendrá un tamaño y un volumen y deberá ser embalado de alguna manera para su distribución. El maestro de este tema es Jordi Llovet en su libro Semiología del diseño, que sintentiza en un gráfico que debo compartir porque es pertinente en este momento.
Siempre digo que la comunicación visual, o la comunicación en general o el diseño, no son importantes… siempre que estén bien resueltos, que funcionen, en el momento que la comunicación falla, en ese momento, las personas se dan cuenta del valor y la importancia que tiene. Si no has desarrollado bien el cuadro de pertinencias, el resultado final fallará, y ahí es donde se ve si el trabajo está bien hecho o no.
Todos los elementos que participan internamente y externamente a la pieza a diseñar influyen en que los conceptos vayan a la columna de lo pertinente o lo no pertinente.
Yo personalmente me gusta hacer un cuadro de pertinencias de 4 columnas
|
MUY PERTINENTE |
PERTINENTE |
NO PERTINENTE |
NADA PERTINENTE |
|
|
MATERIAL |
||||
|
TAMAÑO |
||||
|
SOPORTE |
||||
|
COLOR |
||||
|
IMAGEN |
||||
De este modo vas de lo general a lo particular, de lo más amplio o genérico a lo más específico y vas creando como un árbol con las definiciones de lo que va a ser relevante o no de tu pieza de diseño. De ahí la relación entre pertinente y relevante. Y también si incorporamos este método de trabajo sistematizaremos nuestros proceso creativo, y conseguiremos mejores resultados en nuestro trabajo, más óptimos, mejor resueltos, y con una dosis más alta de creatividad. Algo tan simple como preguntarte: para este trabajo ¿es mejor usar fotografías o ilustraciones? ¿color o blanco y negro? ¿tipografías modernas o romanas? Etc etc… las respuestas te irán dando datos que luego se materializarán y darán como resultado la pieza necesaria, de acuerdo a los conceptos previos, target y objetivos.
Lo decía Picasso “Aunque sólo existiera una verdad única, no se podrían pintar cien cuadros sobre el mismo tema.” Con esto, quiero decir, que siempre hay posibilidades de llegar a una solución diferente a un mismo problema de diseño, sobre todo porque el contexto, el momento, y cuestiones propias de cada diseñador te llevarán a seleccionar y combinar de una manera u otra. Incluso nosotros mismos, si rediseñaramos un trabajo que hemos hecho años antes, llegaríamos a un resultado diferente, ya que ha pasado el tiempo, los estilos y modas cambian, nosotros cambiamos.
Pero que mejor que ver ejemplos muy divertidos de esos llamados “objetos imposibles”, u “objetos IMPERTINENTES” vistos en la web TODODESIGN http://www.arq4design.com “Unlikely… but not Impossible” by Giuseppe Colarusso
Espero que los disfrutéis como yo… hasta el post siguiente…
“El PATO gordo te enseña… el Pato gordo entretiene… y yo te digo contento, hasta la semana que viene!!!” #CUACK
*todas las imágenes están referenciadas en su fuente y compartidas en mi cuenta personal de #Tumblr






























gracias por compartir!! os invito a mi Blog….
El blog de pato #ComunicacionVisual
https://patogiacomino.com/el-blog-de-pato/