Quieres que te lea el texto? haz Click en el botón de Play o descárgate el podcast para escucharlo luego… Gracias!
Tiempo de lectura: 08:23 minutos / mp3: 11,5 Mb.
La semana pasada en la primera parte del tema del Lenguaje Visual, escribiendo con imágenes vimos uno a uno los elementos conceptuales y los elementos visuales.
Esta semana analizaremos los elementos de relación y los prácticos para terminar de ver este tema apasionante de los elementos del lenguaje visual. Sin conocer estos elementos es imposible pensar en poder construir mensajes visuales, es como si quisiéramos escribir un cuento sin conocer el abecedario… El lenguaje visual es la GRAMÁTICA de la Comunicación Visual.
Repasamos:
Elementos Conceptuales
- El punto
- La línea
- El plano
- El volumen
Elementos Visuales
- Forma
- Medida
- Color
- Tono
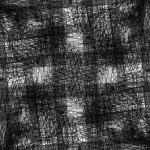
- Textura
Elementos de Relación
- Dirección
- Posición
- Espacio
- Gravedad
- Movimiento
Elementos Prácticos
- Representación
- Significado
- Función
Vamos a por los últimos 2 grupos:
Elementos de Relación
 01 – LA DIRECCIÓN: El cuadrado está asociado tanto a la horizontalidad como a la verticalidad, debido a sus dos ejes principales.
01 – LA DIRECCIÓN: El cuadrado está asociado tanto a la horizontalidad como a la verticalidad, debido a sus dos ejes principales.
El triangulo, se asocia a la diagonal, ya que su eje principal tiene un ángulo concreto.
El círculo tiene como direccionalidad la curva, ya que al no tener un eje principal, se asocia a este concepto, no es el caso de los óvalos por ejemplo que si tienen un eje principal… La dirección depende de cómo está relacionada con el observador, con el marco que la contiene o con otras formas cercanas.
 02 – LA POSICIÓN: Es juzgada por su relación respecto al plano o a la estructura. Siempre es relativa y nos ayuda a organizar conceptos tan importantes como el orden de lectura, o sea por donde queremos que las personas empiecen a ver nuestra composición gráfica.
02 – LA POSICIÓN: Es juzgada por su relación respecto al plano o a la estructura. Siempre es relativa y nos ayuda a organizar conceptos tan importantes como el orden de lectura, o sea por donde queremos que las personas empiecen a ver nuestra composición gráfica.
 03 – EL ESPACIO: Las formas ocupan un espacio. Puede estar ocupado o vacío. Puede ser pleno o ilusorio para sugerir profundidad. Nos determina un dentro y un fuera y nos ayudan en percepción visual con elementos como la figura fondo por ejemplo.
03 – EL ESPACIO: Las formas ocupan un espacio. Puede estar ocupado o vacío. Puede ser pleno o ilusorio para sugerir profundidad. Nos determina un dentro y un fuera y nos ayudan en percepción visual con elementos como la figura fondo por ejemplo.
 04 – GRAVEDAD: No es un elemento visual sino perceptivo o psicológico. Atribuimos a las formas pesadez o liviandad, estabilidad o inestabilidad. Generalmente determinado por los ejes de composición. Si son verticales u horizontales se percibe como más estable que si es en diagonal o con algún ángulo.
04 – GRAVEDAD: No es un elemento visual sino perceptivo o psicológico. Atribuimos a las formas pesadez o liviandad, estabilidad o inestabilidad. Generalmente determinado por los ejes de composición. Si son verticales u horizontales se percibe como más estable que si es en diagonal o con algún ángulo.
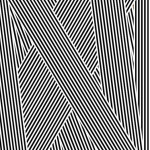
 05 – MOVIMIENTO: Si a ese contorno o figura, de dos o 3 dimensiones lo desplazamos en el plano con una direccionalidad, un principio y un fin, obtenemos el movimiento, por lo que los elementos que definen el movimiento son los desplazamientos el inicio el fin y los ejes principales… Ese movimiento puede ser: regular, respondiendo a una grilla, o libre. Y a su vez podemos conseguir efectos de ritmo si ese movimiento produce efectos de rapidez o lentitud…
05 – MOVIMIENTO: Si a ese contorno o figura, de dos o 3 dimensiones lo desplazamos en el plano con una direccionalidad, un principio y un fin, obtenemos el movimiento, por lo que los elementos que definen el movimiento son los desplazamientos el inicio el fin y los ejes principales… Ese movimiento puede ser: regular, respondiendo a una grilla, o libre. Y a su vez podemos conseguir efectos de ritmo si ese movimiento produce efectos de rapidez o lentitud…
Elementos Prácticos
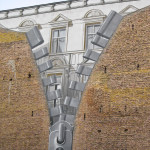
06 – REPRESENTACIÓN: Cuando una forma deriva de la naturaleza o de algo hecho por el ser humano, es representativa. Va en relación directa con la iconicidad de la imagen o su parecido con el objeto al que hace referencia.
07 – SIGNIFICADO: Todo diseño transporta un mensaje (connotación). Todos los elementos significan. TODOS!!!!!!! Nunca lo olvidemos “SIEMPRE ESTAMOS COMUNICANDO” y “TODO SIGNIFICA”, cada elemento tiene su propio significado el que deviene de su relación con los elementos con los que se relaciona… Una Y es una letra, una O otra.. pero YO es la primera persona del singular…
08 – FUNCIÓN: Un diseño debe servir a un propósito. Aquí se plantea un debate que desde la época moderna del diseño, el funcionalismo y otras corrientes del diseño plantearon la funcionalidad del diseño contra otras corrientes que contraponían el factor esteticista del diseño. Particularmente creo que cada diseño o acción de comunicación es un mundo, que dentro de esa tabla de pertenencias que veremos mas adelante en el proceso de diseño, detectaremos si debemos priorizar el factor funcional o el estético en el diseño que estemos haciendo, o el equilibrio perfecto de ambos.
Creo que tanto la parte funcional, útil, usable y amigable del diseño es importante, pero también creo que en su estética, en su capacidad de crear belleza y producir elementos visualmente atractivos.
Ejemplos interesantes de cómo estos elementos bien utilizados y bien combinados pueden ayudarnos a la creación de ese mensaje visual que debemos transmitir a nuestro target, la principal función de la comunicación visual, decir visualmente a las personas a las que nos dirigimos exactamente eso que nuestro cliente necesita decir…eso es COMUNICACIÓN VISUAL, el MENSAJE VISUAL.
El gran maestro de la Comunicación Visual Bruno Munari acerca del mensaje visual dice:
Descomposición del mensaje
Si hemos de estudiar la comunicación visual convendrá examinar este tipo de mensaje y analizar sus componentes. Podemos dividir el mensaje, como antes, en dos partes: una es la información propiamente dicha, que lleva consigo el mensaje y la otra es el soporte visual. El soporte visual es el conjunto de los elementos que hacen visible el mensaje, todas aquellas partes que se toman en consideración y se analizan, para poder utilizarlas con la mayor coherencia respecto a la información.
Son: la Textura, la Forma, la Estructura, el Módulo, el Movimiento. No es sencillo, y quizás sea imposible establecer un límite exacto entre las partes antes enunciadas, tanto más cuanto a veces se presentan todas juntas. Al examinar un árbol vemos las texturas en la corteza, la forma en las hojas y en el conjunto del árbol, la estructura de las nervaduras, los canales, las ramificaciones, el módulo en el elemento estructural típico del árbol, la dimensión temporal en el ciclo evolutivo que va de la simiente a la planta, flor, fruto y de nuevo simiente. Sabemos también que si observamos una textura con una lente de aumento, la veremos como estructura y si empequeñecemos una estructura hasta no reconocer el módulo, la veremos como textura.
Por ello propongo considerar el ojo humano como punto de referencia categorial, ya que nos ocupamos de comunicaciones visuales, y así podremos afirmar que cuando el ojo percibe una superficie uniforme pero caracterizada matéricamente o gráficamente, se podrá considerarla como una textura, en tanto que cuando perciba una textura de módulos más grandes, tales que puedan ser reconocidos como formas divisibles en submódulos, entonces se la podrá considerar como una estructura. Si consideramos también la dimensión temporal de las formas, se podrá pensar en una transformación de una textura en una estructura, o bien idear módulos con elementos internos particulares tales que, acumulados en estructuras, puedan reducirse a texturas con características especiales.
Hasta aquí esta semana amigas y amigos… en las próximas semanas profundizaremos en algunos de estos elementos que merecen una atención especial como las líneas, el color, las texturas, etc… y de paso vamos viendo como se utilizan para la construcción de sentido o discurso visual
Os dejo un video súper interesante sobre la evolución de los medios masivos de comunicación o “mass media” y a junto a la evolución de los medios de reproducción y la aparición de nuevos medios de comunicación los lenguajes visuales de cada época han ido cambiando, adaptándose a nuevos medios o soportes, modas estéticas, y formas de representación… Siempre os he dicho que las lenguas son entidades vivas y en constante evolución… con el lenguaje visual pasa lo mismo… Así como va cambiando la manera de hablar o escribir lo mismo pasa con las imágenes… espero disfrutéis de este video y hasta la semana que viene!!!
Evolution of Mass Media – Visual Language & Culture project
Y recordad: “Las imágenes pueden tener mucho poder en nosotros y los demás… los signos y los símbolos pueden decir muchas cosas… si vais a hablar con imágenes… hablad bien! Usad el lenguaje visual para construir mensajes útiles, potentes, generadores de cambios y positivos… el lenguaje visual bien entendido y bien usado puede ser una herramienta fundamental para la creación de marca, contenido y comunicación!”
The Power of Images and Symbols
Y ya hace un par de días una amiga GEMA VICEDO compartió este video que me ha hecho soltar muchos lagrimones de lindo! emocionante! estimulante! tierno! y muy muy muy #LenguajeVisual …. seguro os gusta! recomiendo que no os lo perdáis!
El Punto. Peter Reynolds








































Como dice un amigo: “todo comunica”. Muchas gracias Pato por otra píldora de conocimiento en comunicación visual. ¿Para cuando un curso? 😉
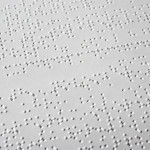
Por cierto la foto que abre el post es hipnótica!!!
work in progress… en eso estamos amigo..pronto habra novedades y habra algun que otro curso por ahi. encantadisimo de que te guste! un saludo y GRACIAS… COMO SIEMPRE… y claro! todo comunica!!!!
y si..a partir de que cuente 3 estaras en mi poder! jejejeeje hipnosis nivel JPG jejeejej