Quieres que te lea el texto? haz Click en el botón de Play o descárgate el podcast para escucharlo luego… Gracias!
Tiempo de lectura: 05:59 minutos / mp3: 8,23 Mb.
La semana pasada terminamos de definir qué es la Comunicación Visual. Hemos visto que hay diferentes tipos de comunicación, que emitimos mensajes permanentemente y muchos de ellos como son percibidos mediante la vista, se corresponden con ese universo de significados llamado COMUNICACIÓN VISUAL, ya sea de manera espontánea o con una intencionalidad de producir sentido.
También dijimos que: …“Pero si sabemos “leer”, decodificar, entender, interpretar, analizar, construir, o producir imágenes es porque existe un “Lenguaje Visual” y para que exista un lenguaje visual debe existir un sistema o conjunto de reglas y códigos para la creación, transmisión, codificación, e interpretación de un mensaje visual, el LENGUAJE VISUAL”…
El lenguaje visual es un sistema de comunicación que utiliza las imágenes como medio de expresión, es decir, transmite mensajes visuales.
Según la finalidad que se pretenda al transmitir el mensaje podemos distinguir entre tres clases diferentes de lenguajes visuales:
A) Lenguaje visual objetivo: es el que transmite una información de modo que posea sólo una interpretación. Por ejemplo, un dibujo científico o una señal de tráfico.
B) Lenguaje publicitario: su objetivo es informar, convencer y/o vender un producto o servicio.
C) Lenguaje artístico: posee una función estética y el mensaje o connotación es más libre tanto desde el emisor como del receptor.
Así como en el lenguaje oral o escrito existen reglas, relaciones, unidades, paradigmas y sintagmas, en el lenguaje visual también.
La comunicación visual es un proceso de elaboración, difusión y recepción de mensajes visuales. Para que no se pierda el valor y el sentido de estos mensajes, cada elemento que interviene en el proceso debe cumplir adecuadamente su función. Estos elementos son: emisor, mensaje, medio y receptor, ya lo hemos visto en anteriores publicaciones.
La comunicación visual se puede realizar a través de imágenes fijas como fotografías, dibujos, cómics o a través de la imagen en movimiento como las imágenes cinematográficas, televisivas o las animaciones por ordenador.
Así como cuando hablamos o escribimos, necesitamos un alfabeto, unas letras, un lenguaje, un idioma, un código compartido, unas vocales, consonantes, números y símbolos, el lenguaje visual funciona de un modo similar. Contamos con elementos que utilizados de determinado modo y combinados con otros producen un efecto u otro y esto se traduce en un significado u otro. Está claro que no es lo mismo un primer plano de una persona en una fotografía en blanco y negro, que la misma imagen a color, que esa imagen dibujada o pintada o construida con líneas y puntos, evidentemente lo que nos transmita será diferente.
Como construimos un mensaje visual? Mediante elementos del lenguaje o de la comunicación visual que son:
– EL PUNTO
– LA LÍNEA
– EL CONTORNO
– LA DIRECCIÓN
– EL TONO
– COLOR
– TEXTURA
– DIMENSIÓN
– MOVIMIENTO
Iremos viendo poco a poco cada unos de los elementos de la imagen o del lenguaje visual, pero vamos a ver un ejemplo, uno muy actual, que me ha llegado esta semana y ha sido de los mejores regalos que he recibido en mi vida…
Un gran amigo y compañero del master #cmua Jorge Sánchez (https://www.facebook.com/jorsangez) me ha enviado un ejercicio de composición que lo encuentro no solamente muy bien resuelto sino también muy ejemplificador del proceso creativo.
Evidentemente hablar de procesos creativos es hablar de metodologías y modalidades más cercanas al plano individual que al generalista. Cada uno seguramente tenga el suyo propio, incluso yo mismo tengo el mío pero se va adaptando o mutando según el proyecto o particularidades del mismo. Es obvio que no es lo mismo pensar un logotipo, que diseñar una pagina web, o desarrollar una imagen corporativa o un plan de social media, etc etc.
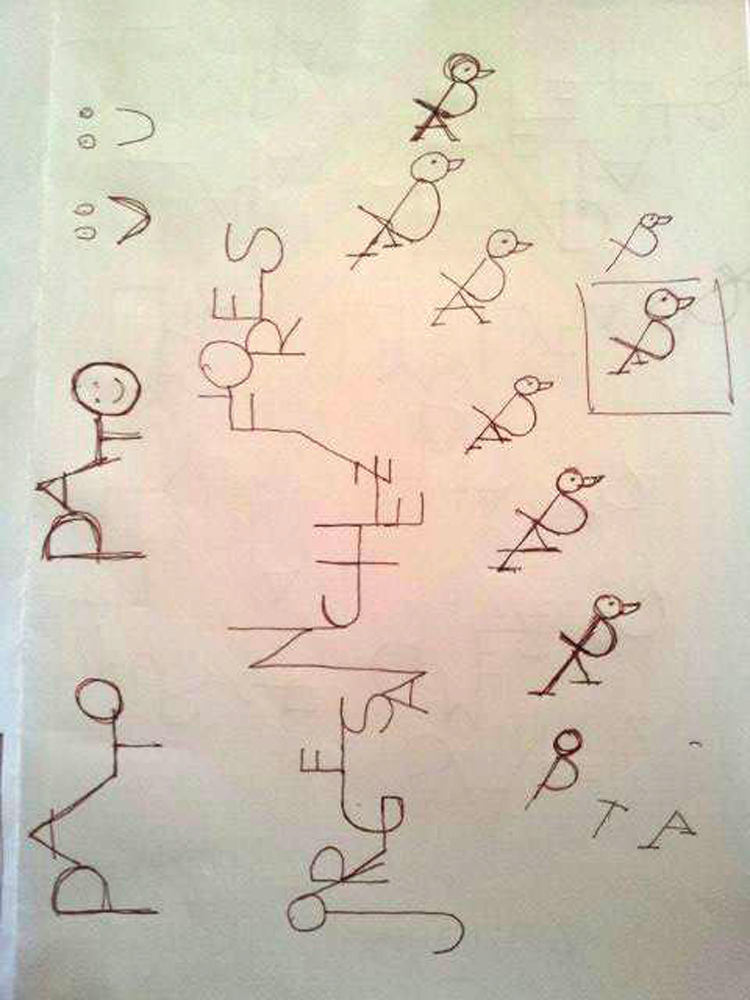
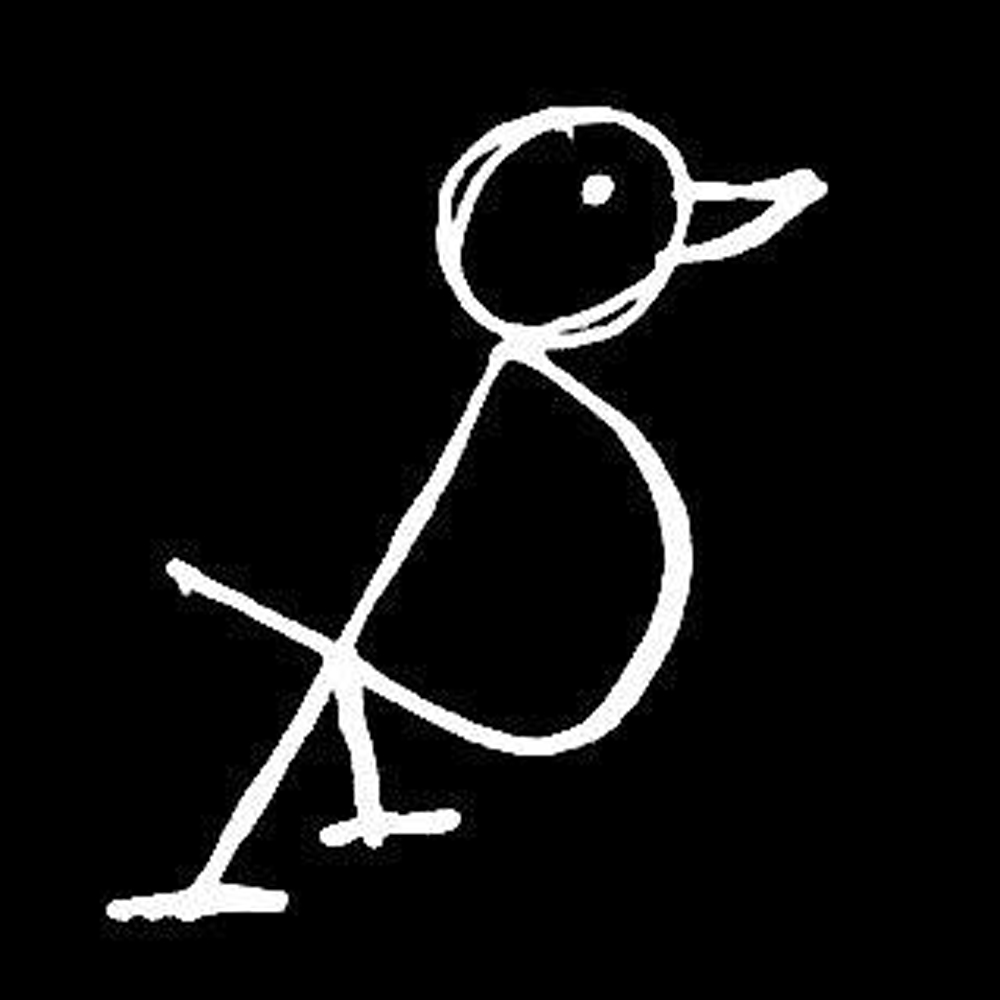
En este caso, jorge ha hecho un ejercicio de abstracción y composición, a partir de la selección y combinación (os acordáis cuando hablamos de funciones del mensaje, que os conté que la función poética era el equilibrio entre los ejes de la selección y de la combinación????,aquí tenéis un ejemplo) de las 4 letras de la palabra P – A – T – O para generar un pictograma o una figura fono picto-gramática. Un PATO que contiene en su morfología las 4 letras de la palabra.
Os enseño los bocetos que fue haciendo Jorge hasta llegar al pictograma final. Más adelante en otro post haremos una guía paso a paso de cómo sistematizar un proceso creativo. La creatividad está muy asociada a la inspiración y al azar, pero os aseguro que también hay mucho de pensamiento racional, procesos internos concientes o inconcientes de creación y mucho cerebro y sistematización. No olvidemos que la Comunicación visual no se trata de un proceso creativo libre de significado. Sino que siempre conlleva un mensaje que transmitir a determinado público en unas circunstancias y en determinado contexto. Una cosa es pintar un cuadro, hacer un dibujo, o crear una imagen artística y otra muy diferente es desarrollar una acción de comunicación visual.
Juego de formas y contra formas con las palabras PATO Y JORGE. ANALIZAREMOS EL CASO DE PATO.
PASO 1. SELECCIONA LAS 4 LETRAS QUE TENGO QUE COMIBNAR: P – A – T – O
Fijaros como ha ido sumando esas letras combinándolas entre sí, de manera vertical, luego horizontal, y luego ya buscando crear una forma icónica.
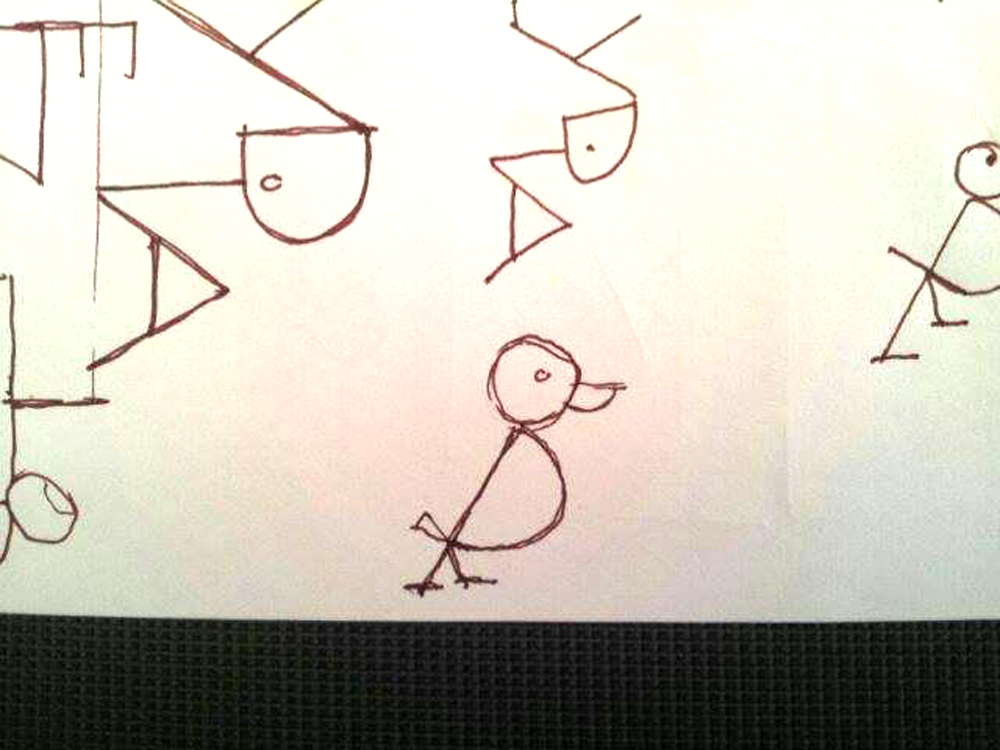
PASO 2: Sigue buscando de alguna manera combinar las letras para llegar a una forma reconocida de un pato (animal) formado por las 4 letras.
PASO 3: se llega a la forma óptima a recrear. Un pato mirando hacia la derecha del folio (en occidente eso significa hacia delante ) y con una inclinación hacia la derecha que le da agilidad movimiento y energía como conceptos…
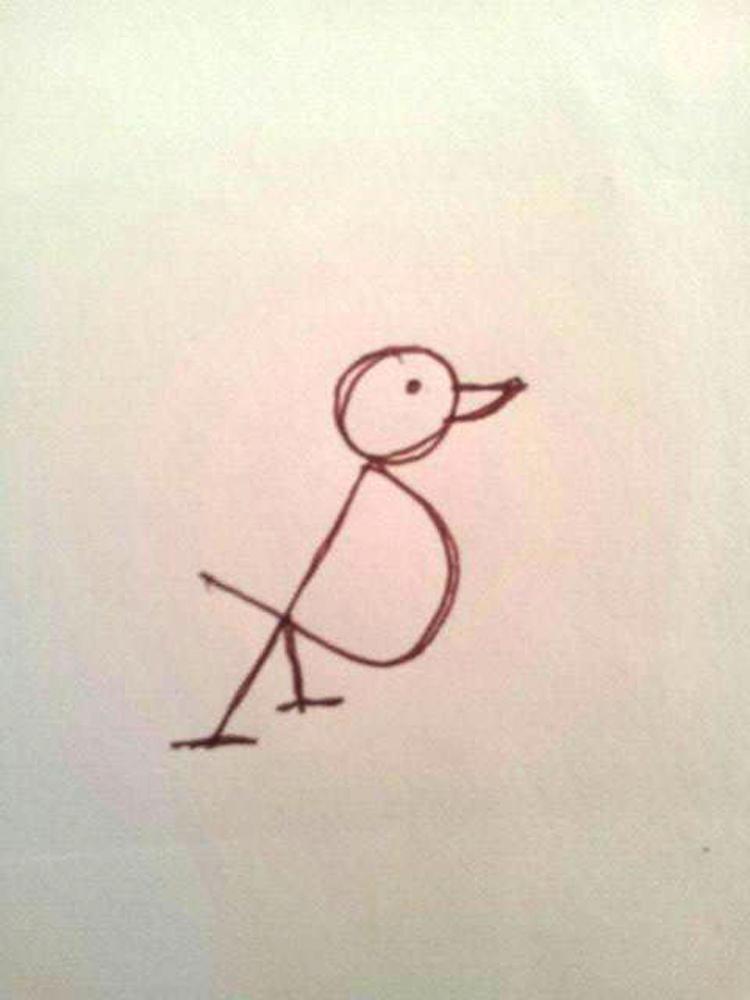
PASO 4: Se llega a la forma definitiva (toma de partido)
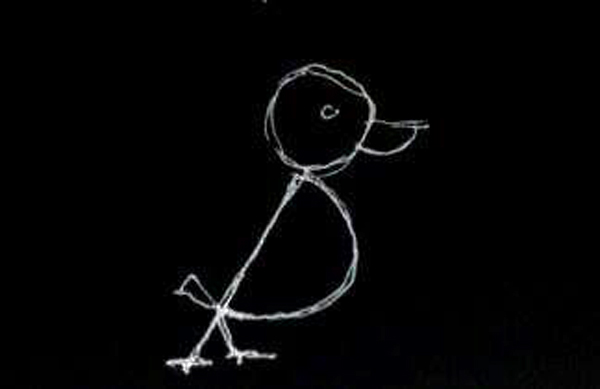
PASO 5: se vuelve a dibujar y se prueba en negativo. Es evidente como cobra fuerza y pregnacia el dibujo.
PASO 6: FORMA DEFINITIVA. Se conserva el negativo, el carácter gestual, dibujado a mano, y están presentes en la forma las 4 letras del nombre.
Podéis ver claramente presentes casi todos los pasos que deben existir en el momento de desarrollar cualquier acción de comunicación, visual en este caso.
A partir de aquí, deberíamos evaluar, para qué se utilizará, dónde, cómo, con qué fin. Etc etc etc. Y a partir de responder a estas preguntas y del análisis de target y objetivos, nos decantaríamos por diferentes procesos de materialización del signo.
Se podría a partir de aquí, hacer una grilla constructiva para la generación del pictograma de un modo técnico y preciso, o dejar el tono gestual que tiene, que le da mucha mas calidez, cercanía y características artesanales. Dejarlo en negativo o generar una paleta de colores para los diferentes momentos de utilización etc etc.
Pero lo más importante que me gusta destacar aquí es como funciona un momento creativo. Jorge se pone a jugar con las 4 letras de pato y probando diferentes maneras de combinación, llega a componer un pictograma universalmente reconocible como PATO con sus 4 letras como generadoras de forma… y alguien puede preguntarse…
– Y por qué lo hizo????
– Y yo respondería y por qué no?
Gracias Jorge por este ejercicio de creatividad! Seguramente le dará un uso mucho más allá de este post. Gracias por el regalo me ha encantado y gracias a quienes lo hayan leído y espero os haya gustado también.
La semana que viene nos metemos de lleno, elemento a elemento a ver EL LENGUAJE VISUAL…






















Muchas gracias Pato, me alaga mucho que usaras mi pequeño ejercicio como ejemplo. El merito es también en parte tuyo, pues fue tu último post y tu referencia a Bruno Munari lo que me impulso a investigar y del que intente sacar ideas para mi marca personal, al final todo fluyo y termine haciendo pruebas también con tu nombre y todo salió relativamente rápido. Un abrazo compañero.
MUCHAS GRACIAS A TI. saber qeu has descubierto a Bruno Munari ya para mi es una tremenda satisfacción!.. y un placer contar con tu aportación! que te aseguro lo aprovechare mucho! ..gracias de nuevo amigo!
Impresionante Pato.
GRACIAS NACHO!